Summary
PageLines theme provides the Post Author component in the Drag & Drop page component section. However my thought was to make simple and elegant look for my blog. Then I took advantage of PageLines post metabar customization and I have successfully implemented it using WordPress ShortCode concept on PageLines GooglePlus Authorship.
It’s simple look of Author Name in the metabar as well as it clearly conveys to Google this Article Authorship belongs to me.
You can see it on my blog:

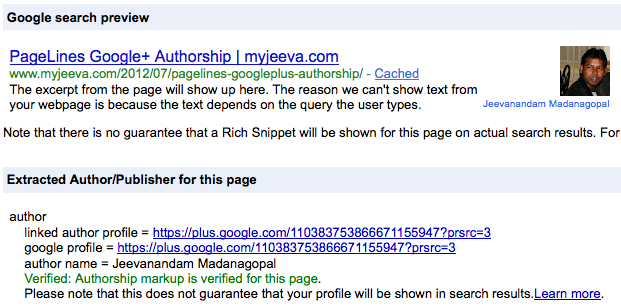
Google Webmaster Rich-snippet Testing Tool Screenshot:

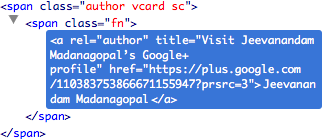
HTML string from firebug Inspect Element view:

Let’s move on to customization – ‘How to do?‘ :)
How to do – Just Four Steps
Step 1:
Preparing your PageLines theme for customization. It can be achieved in two ways:
Step 2:
Add the below code snippet into functions.php, purpose of below function is to retrieve GooglePlus Author Profile URL from WordPress User profile/metadata.
/* post googleplus authorship short code */
function mysite_post_googleplus_authorship_shortcode( $atts ) {
$defaults = array(
'nofollow' => FALSE,
'before' => '',
'after' => ''
);
$atts = shortcode_atts( $defaults, $atts );
$author = get_the_author();
// Link?
if ( get_the_author_meta( 'googleplus' ) ) {
// Build the link
$author = '<a href="' . get_the_author_meta( 'googleplus' ) . '" title="' . esc_attr( sprintf( __( 'Visit %s’s Google+ profile', 'pagelines' ), $author ) ) . '" rel="author">' . $author . '</a>';
}
$output = sprintf( '<span class="author vcard sc">%2$s<span class="fn">%1$s</span>%3$s</span>', $author, $atts['before'], $atts['after'] );
return $output;
}
add_shortcode( 'mysite_post_author_googleplus', 'mysite_post_googleplus_authorship_shortcode' );
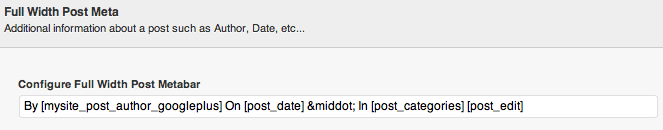
Step 3:
‘Configure Full Width Post Metabar‘ with newly created ShortCode ‘[mysite_post_author_googleplus]‘ in your PageLines theme site options. Go to PageLines >> Site Options >> Blog and Posts look for Configure Full Width Post Metabar

Note: By the way, if your using PageLines Framework Lite Version; Full width Post Metabar is available for you!
Step 4:
Last thing, don’t forget to mention GooglePlus profile URL in your WordPress user profile.
Login into WordPress >> Users >> Your Profile >> Google+ Text box

PageLines GooglePlus Authorship Complete
Wow, you have successfully implemented PageLines GooglePlus Authorship in simple look & feel in post metabar.
By the way, would you like to do PageLines Theme Customization or WordPress Customization; you can reach me [email protected]